Thursday, November 5, 2015
How To Post With Html Codes On Blogger
As a new blogger, I discovered each time I posted with codes on my blog, the codes were converted to images or it was really scattered and some lines of code were omitted. You might be facing the same problem, hope this post helps you out with that.
These codes may be programming codes or just the normal codes your readers can copy and paste as gadgets.You post with codes on blogger using one of the ways listed below
Goto post with codes in blogger post using an html parser to convert the code. Paste it into the text box then select encode. Copy the parsed code into your blogger post
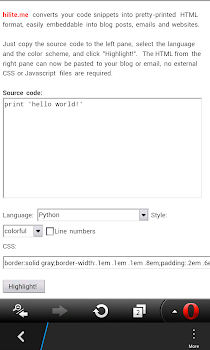
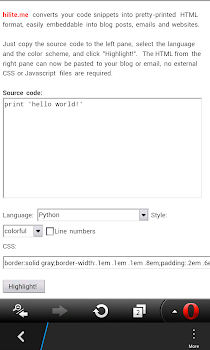
Another way of doing this is to Visit Hilite.me
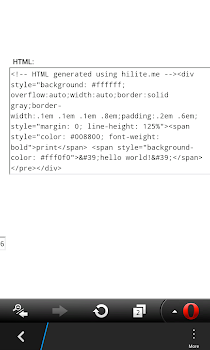
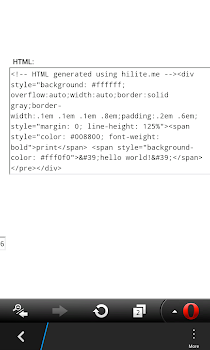
Paste your code on source code box, You can choose optional settings like including line numbers, then click on highlight. Copy the code from the html box and paste in your blog post.


These codes may be programming codes or just the normal codes your readers can copy and paste as gadgets.You post with codes on blogger using one of the ways listed below
Goto post with codes in blogger post using an html parser to convert the code. Paste it into the text box then select encode. Copy the parsed code into your blogger post
Another way of doing this is to Visit Hilite.me
Paste your code on source code box, You can choose optional settings like including line numbers, then click on highlight. Copy the code from the html box and paste in your blog post.